 \
\
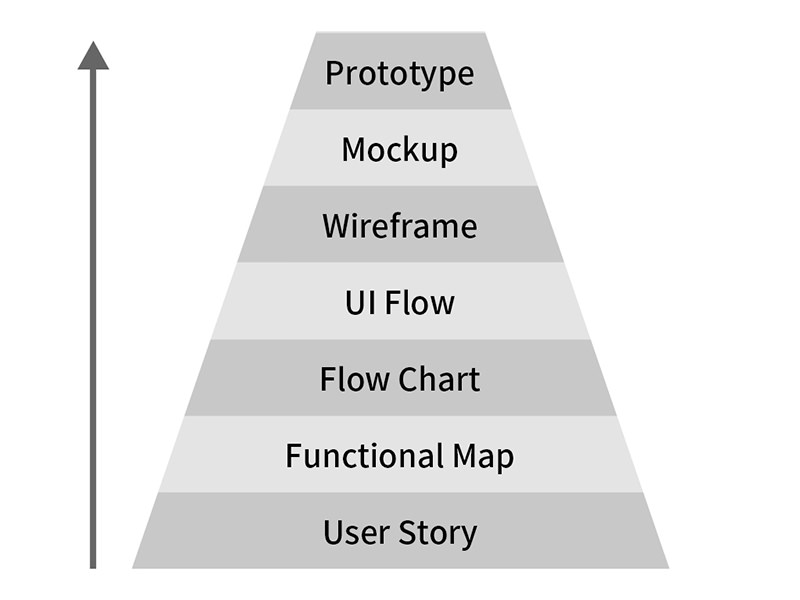
User Story
這個階段主要在討論使用者需求,不要在這階段就把內容都訂定出來。在功能都還沒確定的情況下就訂到內容這麼細節的部份只會整死自己。
1.Persona:使用者是「誰」、什麼樣的人。
產品使用者的典型人物原型。將這些使用者的共同點如生活狀況、目標、行為等層面集結成一位虛擬人物。之後產品開發將依此人物當做設計目標。
2.Scenario:使用者在什麼情況下使用產品、怎麼使用。
從使用者的觀點探討產品的使用狀況,敘述一位使用者在什麼情境下使用產品、怎麼使用等等。
3.Customer Journey Map:使用者在和產品進行互動時產生什麼樣的情感、能被評估改善。
敘述某位使用者和產品或服務互動時所產生的行為、感受、感知和心境,包含正面、負面、中性時刻。分成各個階段呈現,且各階段可接受個別評估和改善
Customer Journey Map 則是關心使用者在各階段互動的情感並想辦法改良、提升滿意度。 只會告訴你使用者因為什麼原因所以覺得不高興,無法提供讓使用者高興的解
- (但使用者是誰呢?請用 Persona。)
- (使用者會什麼情況下、怎麼操作產品呢?請用 Scenario。)
- (他在互動的過程中感覺到什麼呢?請用 Customer Journey Map。)
- 必需先知道使用者是誰,才能預估他的操作行為,並從和產品之間的互動得知使用者的情感,加以評估改善。前3 項是研究方法,分析探討使用者的方法。
4.user story
User Story 目的在從使用者的操作行為裡找到各種功能、並排出優先順序,可以探討使用者想要什麼功能、重要的先開發、達成團隊共識,卻沒辦法確定這樣做下去後使用者是否滿意。
。User Story 需同時考慮不同身份的使用者
User Story 和 Customer Journey Map 都使用「故事線」當主幹,畢竟都採取「從使用者的行為找出關鍵點」的概念。但兩者關注的部份完全不同。
User Story 可以幫助團隊認清現實,從使用者需要什麼、他會怎麼操作開始,從中找出功能。也就是先有使用者才來想功能,此時開發出的功能比較不會淪為腦補自爽。
Functional Map
Functional map也是整理歸納顧客想在這個網站內包含的內容, 以及功能
Functional Map 把 User Story 列出的使用者需求變成功能規格。這個階段會牽涉到資料來源,會考慮大方向的內容,但不會訂得非常詳細。
主要目的在「將抽象的需求轉變成能被實現的功能」一份好的 Functional Map 會清楚讓閱者知道哪些資訊要放在一起、哪些功能在某些模式下才會出現。過這份 Functional Map 才能設計 UI Flow、畫 Wireframe,大幅降低初期考慮不周導致專案後期要硬塞功能把介面搞的很醜動線很差的機率。。其實整理功能很簡單,聯想、分類、像樹狀圖一樣發展出去並條列出來就好了,能幫助思考有沒有什麼功能漏掉沒想到、有什麼資訊需要呈現卻沒寫上去等等
易犯的錯誤
- 亂加功能
- 亂加特效
- 不懂裝懂、或不會主動問
Flow Chart
這個情境下使用者怎麼操作完成任務、軟體怎麼回應」
探討使用者怎麼操作功能,會有判斷式、邏輯、迴圈等存在。只有在確定使用者的操作後才能知道產品需要在什麼情況下,使用者需要什麼樣的內容,配合操作、狀態提供各種回饋、提示、訊息。「這個情境下使用者怎麼操作完成任務、軟體怎麼回應」
就 UI Designer 的角度可以把 Flow Chart 看成「這個情境下使用者怎麼操作完成任務、軟體怎麼回應」,把 UI Flow 延伸為「因為使用者這樣操作、以及我們有這些功能和資訊要呈現,所以頁面和頁面之間如此串接」。
UI Flow
「因為使用者這樣操作、以及我們有這些功能和資訊要呈現,所以頁面和頁面之間如此串接」
UI Flow 在呈現操作動線、頁面和頁面間的層級關係,至於頁面裡面要放什麼內容就要看 Functional Map 了。
如果一開始不知道 UI Flow 要怎麼開始,就表示 Functional Map 裡提到相關的功能或資訊歸類做得不夠好。一份好的 Functional Map 會清楚讓閱者知道哪些資訊要放在一起、哪些功能在某些模式下才會出現。
我把 UI Flow 當成是 Wireframe 的目錄,UI Flow 上有幾頁、Wireframe 就該有幾頁。
Flow Chart 和 UI Flow 相輔相成,甚至是先有 Flow Chart 才有 UI Flow 。在沒有 Flow Chart 、不知道要處理多少判斷時就產出 UI Flow,規劃不周掉頁面漏功能的機率非常非常高
Flow 通常是為了完成某件事而成立,無論是線性還是迴圈,最終都有個任務被完成或取消
Flow 最重要的就是整理出完成某件事需要經過哪些操作、頁面的動線,包含所有狀態、身份、選擇、操作而產生的差異。只要頁面和操作之間有任何不同之出都盡可能寫得越詳細越好。
狀態
在工作清單:Functional Map一文中提過,狀態是最複雜也最難處理的部份,會牽涉到的部份可能不只一頁,甚至是整個任務流程。EX:編輯與瀏覽狀態、連線與離線狀態。
身份
會員系統常見,已登入和未登入的使用者會看到的頁面和操作流程肯定不同,只要有不同之處就要在 UI Flow 上標示出來。
選擇
因為使用者的選擇導致頁面跟著變化。比如取貨方式,選超商取貨付款後結帳,頁面會導去超商店面列表而不是ATM轉帳畫面。
操作
Mobile 上不同的手勢會有不同的意義,甚至 Portrait 和 Landscape 的畫面與功能也會有所不同。
Table of Contents
對於 UI 設計來說,「內容」有 4 種:圖片、影片、聲音、文字。不管使用者最終想看到什麼、操作什麼樣的任務,都需要「內容」
Table of Contents 翻成中文為「目錄」,我自己是把它當成備忘錄在寫,簡單來說就是「這一頁包含哪些內容的列表清單」。
呈現樣式。
比如營業時間要用 08:00~20:00 還是 AM/PM。
- 提醒事項、或尚未確定資料來源的備忘。
提醒自己記得去問問 PM 這些內容細節規格。比如菜單要用照片還是文字?資料怎麼來?問明白後更新。
在寫 Table of Contents 時記得把 User Stouy、Functional Map、Flow Chart、UI Flow 全掏出來攤在桌上參考。這幾份文件都和內容清單有關,如果不想漏東西之後硬塞,最好同時一併參考。
Wireframe
包含所有內容呈現方式,以及觸發、回饋、狀態變化等等。所以在這個階段如果內容是什麼都還沒確定下來也不用畫 Wireframe 了。
先確認使用者會怎麼使用產品功能,再來思考 Wireframe 怎麼畫。
Wireframe 是線框圖,除去各種視覺影響元素,只用線條和方塊來繪製,可以專注在功能和操作上。通通是靜態的,不會動、不能被操作,就只是圖片。
Wireframe 一定要寫說明文字!
Wireframe 包含所有內容呈現方式,以及觸發、回饋、狀態變化等等
確定內容
畫 Wireframe 之類都還事小,最麻煩的就是「確定內容」這件事了。當專案一大,資料來源可能由四面八方各單位匯集,還得算上各單位的合作廠商。來回勾心鬥角搶資源溝通開會我都想哭了。
舉個例子,以一個拍賣平台來說,使用者有哪些身份?最少也有 3 種:
- 平台
- 買方
- 賣方(專職賣家、個人散戶)
Mockup
Dribbble上有很多都類似長這樣,叫 Mockup,Mockup 也是靜態的,不會動、不能被操作。(會不會動不是指動畫,而是指有沒有串後台資料。)
prototype
開發者對於產品一定有各式各樣的想法,並盡力讓使用者覺得產品「好用」。但開發者該如何確定目前產品設計走向能讓使用者覺得好用?可透過「使用者測試」這個方法驗證。
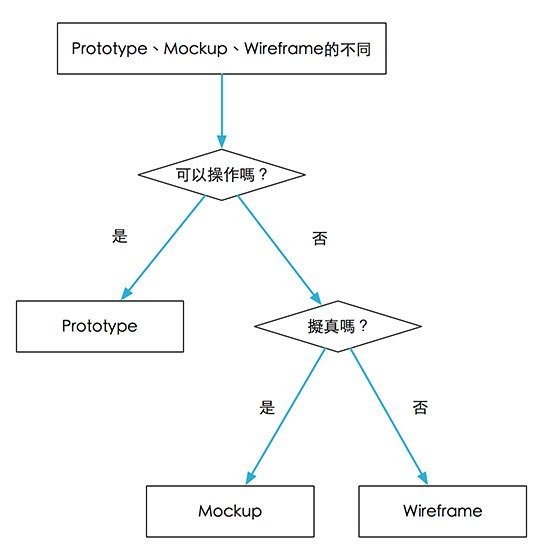
我們可以透過 Prototype測試使用者想透過產品完成某項任務時,需經過哪些頁面的流程;觀察使用者在操作過程中是否有感到任何不順或遲疑的地方等等。要被稱為 Prototype 最重要的一點就是「它會動」也就是它可以被操作、有反應。
低保真原型 = Wireframe + 可操作
高保真原型 = Mockup + 可操作。
有些文獻將,Prototype(原型)分成低保真、高保真等等。我將 Prtotype 粗分成:
- 紙本 Prototype
- Wireframe
- Mockup
- Web
- Code
https://blog.akanelee.me/2017/01/03/about-prototype/