
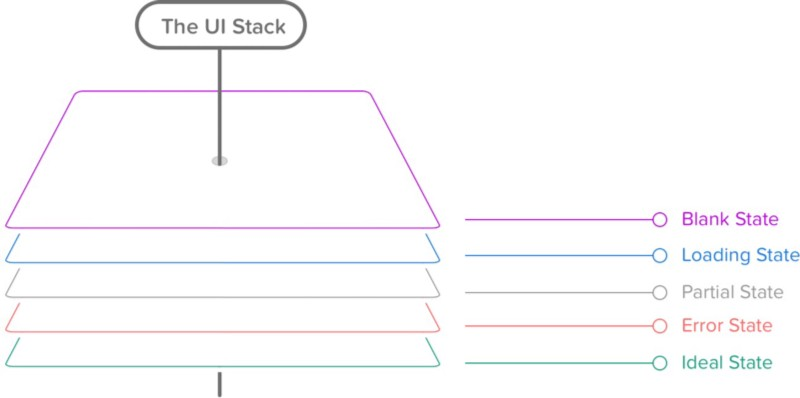
理想狀態(Ideal State)
我把理想狀態放在第一位,是因為這是你最希望人們看到的狀態空白狀態(Empty State)
空白狀態不該只被僅僅當做是個畫面看待。而是,當你想要向顧客介紹你的產品時,你可以在這個狀態中為他們營造不可思議的第一印象。 — 鼓勵他們行動,吸引他們的興趣,並且提醒他們你的產品可以提供怎樣的價值
錯誤狀態(Error State)
局部資料狀態(Partial State)
載入中狀態(Loading State)
極限狀態(Maximum State)
數據最大值、最小值時,頁面怎麼顯示。
首次使用(Onboarding)
在有資料的狀況下,這個畫面只會在用戶第一次使用的時候出現一次。這個是你鼓勵用戶做出行動的機會,幫助他們了解在離開這個畫面之後,可以得到怎樣的價值。你只有一次的機會可以創造第一印象,而你有機會做好。
用戶手動清除資料
這種空白狀態則是鼓勵你的顧客的好時機。解除「收件夾全空」成就?太棒了!看看這張漂亮的照片吧!所有音樂都下載完畢?太好了!現在趕快來聽歌吧!已經看完所有的通知了嗎?我們還有你會想讀的其他文章喔!
找不到資料
如果你的顧客在你的產品中瀏覽或是搜尋資料的時候,他們很有可能會遇到找不到資料的狀況。在這個情境中,就如何推測顧客想要找些什麼、以及如何做出智慧型的建議來說,會是非常好的機會。
錯誤狀態
誤狀態就是有事情出錯時所出現的畫面。通常,錯誤狀態會比單一畫面來的複雜,因為各種錯誤往往會以讓人訝異的複雜組合的方式出現。錯誤狀態包括各種無法取得資料、或是資料不合法的狀況,包括你的 App 無法與伺服器連線,當你還沒有完成上傳資料就想進行下一部操作,或是還沒有把文章寫入就想離開頁面…等等。